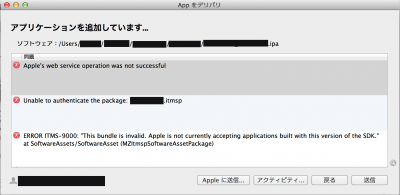
本日、とあるアプリの更新を行おうといつものようにAIR for iOS(3.9)で書きだしたアプリをApplication Loaderで送信した所、見慣れないエラーが発生しました。
This bundle is invalid. Apple is not currently accepting application built with this version of the SDK.
どうやらこのSDKバージョンのアプリは使えませんよ。と言われているっぽい。
つい先々週くらいには普通にアップ出来たのに何故だ…。と思い色々と調べているとある記事を見つけました。
2014年2月1日以降申請されるiOSアプリ、「iOS 7」への最適化と「Xcode 5」の使用が必須に! | gori.me(ゴリミー)
な、なんだってー!と思ったのですが、AIR SDKも最新版の4.0が出て、それでXcode+iOS7に対応してるとの事だったので一安心。
早速、AIR SDKの公式サイト から最新のAIR SDK 4.0をダウンロードしてきてFlashCCに設定。
書き出してアップロードすればいいのね楽勝ー♪ …と思っていたのですが、なんと再び同じエラーが!
ぐぬぬ…。そこから3時間ほど海外のフォーラム等を漁りまくって解決方法を見つけることが出来ました!
現在の正式版SDKは4.0.0.1390が最新だったのですが、なんと正式版の4.0SDKではXcode+iOS7対応ができていないようです。おかしな話ですよね…。汗
そこでここのフォーラム(http://forums.adobe.com/thread/1360918)にあった不具合を修正したベータ版の4.0.0.1619 SDKを使った所、無事にApplication Loaderを使ってアップロードすることが出来ました!
以下にリンクを張っておきます。
http://labsdownload.adobe.com/pub/labs/flashruntimes/air/air4-0_sdk_mac.tbz2 for mac
http://labsdownload.adobe.com/pub/labs/flashruntimes/air/air4-0_sdk_win.zip for windows.
Adobeもこの不具合を認識しているので、すぐに正式版としてリリースされると思いますが、それまでの間にiPhoneアプリの申請が必要な方はベータ版SDKを使ってみてください。