【センシング用】視野角120度の広角赤外線カメラを作る!【格安】
私は仕事やプライベートでメディアインスタレーション作品を開発していますが、インタラクティブな作品を作る際に一番頻繁に必要になる情報が「人の位置や動き」などの情報です。

そんな情報を取得する際によく使われるセンサとしてはKinectやXtionといった深度カメラがありますが、実はこの手の深度カメラは4m程度の距離までしか取得できなかったりするので、多人数同時体験型のインスタレーション用途には少し使い難かったりします。

さらにはKinect for WindowsはMacで使えないし、XtionはOpenNIの公開終了に伴って販売終了みたいだし…。
他には赤外線カメラがよく使われますが、1番ネックとなるのは、モーションキャプチャー等で使われている様なガチな赤外線カメラを購入しようと思うと恐ろしい金額になってしまう事です。
参考:OptiTrack
そこでお手頃価格のWebカメラを使って視野角120度の赤外線カメラを作る方法をご紹介します。
この方法なら5000円未満で赤外線カメラを作ることが可能です。
Read More
【AIR for iOS】iPhoneアプリがApplication Loaderでアップロード出来なくなった件。
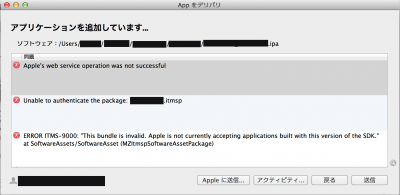
本日、とあるアプリの更新を行おうといつものようにAIR for iOS(3.9)で書きだしたアプリをApplication Loaderで送信した所、見慣れないエラーが発生しました。
This bundle is invalid. Apple is not currently accepting application built with this version of the SDK.
どうやらこのSDKバージョンのアプリは使えませんよ。と言われているっぽい。
つい先々週くらいには普通にアップ出来たのに何故だ…。と思い色々と調べているとある記事を見つけました。
2014年2月1日以降申請されるiOSアプリ、「iOS 7」への最適化と「Xcode 5」の使用が必須に! | gori.me(ゴリミー)
な、なんだってー!と思ったのですが、AIR SDKも最新版の4.0が出て、それでXcode+iOS7に対応してるとの事だったので一安心。
早速、AIR SDKの公式サイト から最新のAIR SDK 4.0をダウンロードしてきてFlashCCに設定。
書き出してアップロードすればいいのね楽勝ー♪ …と思っていたのですが、なんと再び同じエラーが!
ぐぬぬ…。そこから3時間ほど海外のフォーラム等を漁りまくって解決方法を見つけることが出来ました!
現在の正式版SDKは4.0.0.1390が最新だったのですが、なんと正式版の4.0SDKではXcode+iOS7対応ができていないようです。おかしな話ですよね…。汗
そこでここのフォーラム(http://forums.adobe.com/thread/1360918)にあった不具合を修正したベータ版の4.0.0.1619 SDKを使った所、無事にApplication Loaderを使ってアップロードすることが出来ました!
以下にリンクを張っておきます。
http://labsdownload.adobe.com/pub/labs/flashruntimes/air/air4-0_sdk_mac.tbz2 for mac
http://labsdownload.adobe.com/pub/labs/flashruntimes/air/air4-0_sdk_win.zip for windows.
Adobeもこの不具合を認識しているので、すぐに正式版としてリリースされると思いますが、それまでの間にiPhoneアプリの申請が必要な方はベータ版SDKを使ってみてください。
【DJ】Arduinoで自作MIDIコントローラーを作ってみる【VJ】
普段からイベントでVJ(DJの音に合わせて映像を出す係)をさせて頂くことが多いのですが、VJをやっているといつも感じる事があります。
VJモテない!!!!
いつもモテるのはDJばかりで、DJを盛り上げるために裏でひたすらに頑張っているVJは陽の目を浴びることはありません…。
DJより早く会場入りして機材のセッティングして、イベントによっては1人でOPENからCLOSEまでの8時間ノンストップで映像を出し続け、イベント終了後も機材撤収の為に最後まで残っているという、こんな理不尽な事ってあるのでしょうか!?
イベントを盛り上げるための裏方とはいえ、VJもプレイ中の見栄えをカッコ良くしてモテモテになりたいですよね!
という訳で、見栄えを良くする為だけにいつもはこのMIDIコントローラーを使っています。カラフルにLEDとか光るのでカワイイです。
でもこれでも市販のMIDIコンを使ってると他のDJ・VJの人と被ったりしてなんか普通だし、自分が目指してる「ギーク感」が出ないので、自分でMIDIコントローラーを作ることにしました!
Read More
【AIR for Android】ステータスバーの高さを取得する
Androidは機種の解像度によって上部のステータスバーの高さが変化するようです。
参考:http://newichiros-memo.blogspot.jp/2012/04/android_21.html
そのためAIR for Androidでフルスクリーンモードでないアプリを作る際には、ステータスバーの高さ分だけアプリが下に下がった状態で起動するので、ステータスバーの高さをあらかじめアプリの高さから差し引いて表示オブジェクトを配置したりサイズを拡縮する必要が出てきます。
ステータスバーの高さを取得する関数等はAIRには用意されていなかったので、自分なりに色々と触っていたら簡単に取得できる方法を見つけたのでメモしておきます。
//ステータスバーの高さ = フルスクリーン時の画面の高さ - ステータスバーを含まないステージの高さ; var statusbar_height:int = stage.fullScreenHeight - stage.stageHeight;
AIR for Androidでアプリ作ってる方からしたら当たり前の事かもしれないですね…。
openFrameworks Workshop in Kanazawa v002 -メディアアートを始めよう-

【openFrameworksワークショップを主催します!】
メディアアートやインスタレーションなど様々なクリエイ
このワークショップではopenFrameworksの
この機会にメディアアートの世界に足を踏み入れてみませ
※第2回目の開催ですが、だいぶ間が開いてしまったので
また、このワークショップはU-moaの成果発表展示会
よろしければU-moa EXPO 2013への参加登録もよろしくお願いいたします。
https://www.facebook.com/
== ワークショプ詳細 ==================
「openFrameworks Workshop in Kanazawa v002 – メディアアートを始めよう – 」
https://www.facebook.com/events/200116480127090/
↑参加申し込みはコチラのFacebookイベントページからどうぞ
■参加費
無料!!
※会場がカフェの為、別途ドリンク代¥300~がかかり
※講師が京都在住で交通費がかなりかかるのでカンパも募
■日時
2013年2月10日(日曜日) 14:00~17:00
※進捗により時間が前後する可能性があります。
■場所
cafe? IKAGAWA DO (五十川堂)
〒921-8812 石川県石川郡扇が丘3−9
■募集人数
15人
■対象
初心者〜中級者
※プログラミングをかじったことあればOK!
■持ち物
Mac ノートパソコン
※Windowsでも参加可能ですがフルサポートは難し
■当日のスケジュール
1.openFrameworksって何?
├ どんなことができるの?
└ openFrameworksで作られている作品の紹介
2.開発環境の構築
├ Xcodeのインストール
└ openFrameworks_v0073のインストー
3.openFrameworksの中身の解説
├ ファイル構成の解説
└ testApp.cppの解説
4.作ってみよう
├ こんにちは世界
├ 基本図形を描画してみる
├ マウスによるインタラクション
├ 「数」に強いよoF
├ 3Dを扱う
├ 画像を使う
├ カメラ映像を使ってみる
└ 音を利用する
5.アドオンって何?
├ 主要アドオンの解説
├ オススメアドオンの紹介
└ 画像処理アドオン「ofxOpenCV」を使って映像を
6.ハッカソン!
└ 自由に作ってみよう
7.成果発表会
◎時間が余ったら話すかも
└ openFrameworksで作るインタラクティブ プロジェクションマッピング
■当日までに準備しておく事
・開発ソフトのダウンロード
>Macの方
OS X 10.7 Lion以上 → Xcode 4.6 をAppStoreからダウンロード
OS X 10.6 SnowLeopard → Xcode 3.2.x をApple
https://
>Winの方
Visual C++ 2012
を以下からダウンロードしておいて下さい。
http://www.microsoft.com/
・openFrameworks v0073(最新版) のダウンロード
http://
上記からそれぞれの環境に合ったopenFramewo
■講師
U-moaクリエイティブディレクター/エンジニア/京
http://
・石畳燈籠(http://youtu.be/
・Shadow Touch(http://youtu.be/
■主催
U-moa(http://u-moa.info/)
■協力
cafe? IKAGAWA DO (五十川堂)(https://www.facebook.com/
【AIR for Android】Androidアプリのスプラッシュ画面を実装する
最近はスマートフォンの普及も進み、お仕事でもAIR for iOS/Androidを使用してモバイルアプリを作る機会が増えてきましたが、Android版アプリを作っていると1つ問題にぶち当たりました。
なんとFlash CS6では現状スプラッシュ画面が設定できないのです。
そのため、Android版アプリでは起動時に何も表示されない黒画面が数秒~数十秒続き、バグっぽく見えてしまいます。
そこで少し無理やりではありますが、Flash Builder 4.6 + Flex SDKを使用してAndroidアプリにスプラッシュ画面を設定したのでその方法をご紹介します。
まず、Flash Builderから新規にFlexモバイルプロジェクトを作成してメインのmxmlに以下のソースを記述します。
[html]
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
backgroundColor="#000000"
splashScreenImage="@Embed(‘assets/Default.png’)"
splashScreenMinimumDisplayTime="3000"
splashScreenScaleMode="letterbox">
<fx:Declarations>
<!– 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 –>
</fx:Declarations>
<s:SWFLoader source="./content.swf" width="100%" height="100%"></s:SWFLoader>
</s:Application >
[/html]
実はもうこれだけでスプラッシュ画面を設定したAndroidアプリが出来ちゃうんです。
具体的には…
[html]
splashScreenImage="@Embed(‘assets/Default.png’)"
[/html]
ここでスプラッシュ画面を設定して、
[html]
<s:SWFLoader source="./content.swf" width="100%" height="100%"></s:SWFLoader>
[/html]
ここで中身となるcontent.swfを読み込んで画面いっぱい(100%)に表示しています。
あとはFlash Builderから書き出しを行えばスプラッシュ画面が設定されたアプリが書きだされます。
これでアプリ起動直後にスプラッシュ画面が出るので黒画面で使用者を不安にさせる事もなくなりますね!
【AIR for iOS】アプリの最低動作OSバージョンを設定する【AIR for Android】
AIR for iOS/Androidでアプリを作成していて、最低動作OSバージョンの指定をしなければいけない事が出てきたので備忘録としてまとめておきます。
※AIR for iOS/Android共に、アプリケーション記述ファイル(AppName-app.xml)の中で設定します。
■iPhoneの場合
<infoAdditions>タグの中にMinimumOSVersionパラメータを設定。
例)iOS5以上
[code]
<iPhone>
<InfoAdditions><![CDATA[
・・・
<key>MinimumOSVersion</key>
<string>5.0</string>
・・・
]]></InfoAdditions>
<requestedDisplayResolution>high</requestedDisplayResolution>
</iPhone>
[/code]
■Androidの場合
<manifest>タグの中でminSdkVersionにAPIナンバーを設定。
ちなみに
API8・・・Android2.2
API10・・・Android2.3
API11・・・Android3.0
例)Android2.3以上
[code]
<android>
<colorDepth>16bit</colorDepth>
<manifestAdditions><![CDATA[
<manifest android:installLocation="auto">
・・・
<uses-sdk android:minSdkVersion="10" android:targetSdkVersion="10"/>
・・・
</manifest>
]]></manifestAdditions>
</android>
[/code]
openFrameworks Workshop in Kanazawa v001 – メディアアートを始めよう –

※openFrameworksの魅力を広く知っていただく為、金沢でワークショップを開催する事にしました!
メディアアートやインスタレーションなど様々なクリエイティブの場で注目されている「openFrameworks」のビギナー向けワークショップです。openFrameworksは、プログラミングの複雑な部分を非常に簡単に使えるようにしてくれるフレームワークなので、プログラマの方だけでなくデザイナーの方にも積極的に参加して頂きたいと思っています。このワークショップではopenFrameworksの導入&HelloWorldからオリジナルのビジュアルアプリを作るまでを丁寧に解説します。この機会にメディアアートの世界に足を踏み入れてみませんか?
詳細は以下より
Read More
[openFrameworks]最近流行りのPerfumeモーションキャプチャデータを触ってみる
最近、Perfume globalでPerfumeのモーションキャプチャデータが公開されてクリエイター達の中で話題になっていますが、
そんな流行りのPerfumeモーションキャプチャデータを私も少し触ってみました。
openFrameworks/processing/Max/Flash
以上の4種類のサンプルがサイトで公開されているので、自分の使いやすい開発環境のものをDLして使うことが出来ます。
本当にありがたいですね。
私はopenFrameworksが一番慣れていたのでoFのサンプルをgithubよりDLしてちょっといじってみました。
元にしたのはMarchingCubesというサンプルですが、ofxMarchingCubesやofxSTLなどopenFrameworks_v007の初期状態では含まれていないアドオンがいくつか使われているので、別途githubより入手してaddonsディレクトリに保存する必要があります。
また、モーションキャプチャデータとサウンドもサンプルデータには含まれていないので、Perfume globalサイトから別途DLしてdataフォルダ内に保存してやる必要があるので注意が必要です。
あとはサンプルを元に色々いじるだけで上の動画のような作品が出来上がります。
それほど知識が無くても自分のパソコンでPerfumeのモーションキャプチャデータが動かせて楽しいので、皆さんも是非やってみて下さい。